Como programador, sempre me senti mais confortável com a parte técnica do desenvolvimento de jogos — programar mecânicas, implementar funcionalidades, ajustar lógicas e garantir que o jogo funcionasse corretamente. No entanto, criar cenários visualmente atraentes e funcionais sempre foi um desafio constante, especialmente em projetos que exigem equilíbrio entre estética e usabilidade.
Foi ao buscar maneiras de melhorar minha abordagem ao design que descobri um vídeo incrível do Noah, o Pixel Architect, em seu canal no YouTube. Nesse vídeo, ele explica detalhadamente como criar uma cidade no estilo pixel art para jogos 2D top-down. Sua abordagem combina planejamento cuidadoso, equilíbrio de perspectiva, escala e atenção aos detalhes, resultando em um ecossistema visual coeso que não só é funcional como também conta uma história.
Inspirado por suas dicas e técnicas, resolvi compartilhar neste artigo os pontos principais apresentados por Noah, adaptados para ajudar outros desenvolvedores a criar ambientes urbanos em pixel art que sejam envolventes e memoráveis. Seja você um programador como eu, buscando superar dificuldades no design, ou um artista procurando novas perspectivas, este guia oferecerá orientações práticas para transformar uma grade de pixels em uma cidade viva e funcional.
1. Comece com um Esboço
De acordo com Noah, o primeiro passo no design de qualquer cidade é criar um esboço. O objetivo aqui não é produzir uma obra de arte perfeita, mas sim capturar as ideias iniciais para o projeto. A partir deste esboço, é possível começar a planejar os principais caminhos, áreas e edifícios do jogo.
No caso de Chef RPG, Noah queria criar uma cidade costeira de múltiplos níveis, cercada por uma floresta. O esboço inicial ajudou a definir as vias principais e os locais de interesse, como lojas e áreas de atividades. A partir daí, o próximo passo foi identificar os principais caminhos que o jogador percorreria e os pontos de interação.

2. Defina os Caminhos e as Estruturas Importantes
Um dos pontos cruciais do design de uma cidade é garantir que as ruas principais sejam amplas e visíveis para o jogador. Em Chef RPG, a principal via atravessa o centro da cidade e passa pela praça do mercado, conectando as diversas áreas do mapa. Noah enfatiza que, em uma cidade real (e no design de jogos), não é ideal criar ruas sem saída, a menos que haja algum ponto de interesse no final delas.
A regra é simples: sempre deve haver uma razão para o jogador explorar cada canto do cenário. As ruas com fachadas vazias ou grandes áreas sem atividades são menos atraentes, portanto, é fundamental pensar no que atrairá o jogador para explorar cada região da cidade.

3. Lide com as Limitações de uma Perspectiva Top-Down
Ao criar uma cidade para um jogo 2D com visão top-down, é importante considerar as limitações da perspectiva. O jogador vê os objetos de cima, o que significa que as áreas atrás dos edifícios podem se tornar “zonas mortas” invisíveis quando o personagem se move para lá.
Noah propôs várias soluções para minimizar essas zonas mortas. Ele optou por construir a cidade em colinas, de modo que o terreno subisse gradualmente à medida que se aproximava do topo do mapa. Isso não só evitou áreas vazias, mas também trouxe um senso de verticalidade e profundidade ao cenário, um truque utilizado em jogos clássicos como Pokémon e Final Fantasy.
Além disso, ele usou objetos baixos, como árvores, para preencher áreas atrás de edifícios altos, garantindo que o personagem não desaparecesse completamente da tela.



4. Design de Edifícios e Ambiente Urbano
Ao criar os edifícios para a cidade, Noah se inspirou em uma mistura de arquitetura europeia e japonesa, com elementos de cyberpunk para dar um toque futurista. A cidade de Chef RPG reflete um mundo de fantasia próximo ao futuro, onde tecnologias modernas se misturam com o campo.
Por exemplo, a área do mercado é composta por prédios de dois a três andares, com lojas no térreo e residências nos andares superiores. Essa escolha reflete o caráter de uma cidade suburbana, onde não há necessidade de edifícios altos, mas sim de uma sensação de proximidade e interação entre os NPCs e o jogador.
Noah também enfatiza a importância de adicionar detalhes aos edifícios para torná-los mais “vivos”. Um exemplo disso é uma açougue onde os produtos estão visíveis tanto no balcão quanto acima dele, dando um toque de realismo e imersão.

5. Criação de Ambientes Naturais e Detalhes
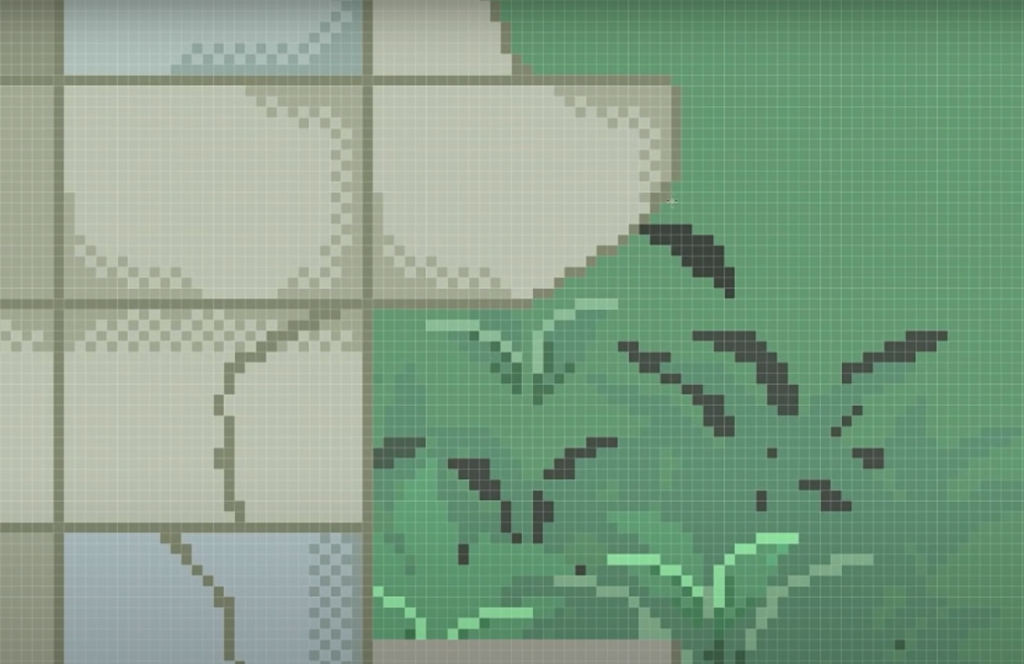
Além da arquitetura urbana, Noah também se preocupou em integrar a natureza ao ambiente urbano de forma orgânica. Ele fez com que a vegetação fosse progressivamente incorporada às calçadas, criando uma transição suave entre as áreas urbanas e naturais, como se a natureza estivesse lentamente “reconquistando” o espaço, algo comumente visto em filmes pós-apocalípticos.
Outro detalhe importante foi a criação de água. Mesmo com a perspectiva 2D, ele se esforçou para fazer com que a água parecesse volumosa e realista, usando texturas e reflexos para dar a impressão de profundidade.

6. Detalhamento do Mercado e Outras Zonas
Noah também se dedicou a criar zonas específicas dentro da cidade, como o mercado e o porto. O mercado, localizado na praça principal, possui detalhes como o relógio e a taverna, que servem como pontos de interação com os NPCs. Para dar um toque de realismo, ele evitou um design excessivamente “limpo” e fez questão de adicionar desgaste aos objetos, como calçadas mais volumosas e objetos desgastados, criando um ambiente mais natural e dinâmico.
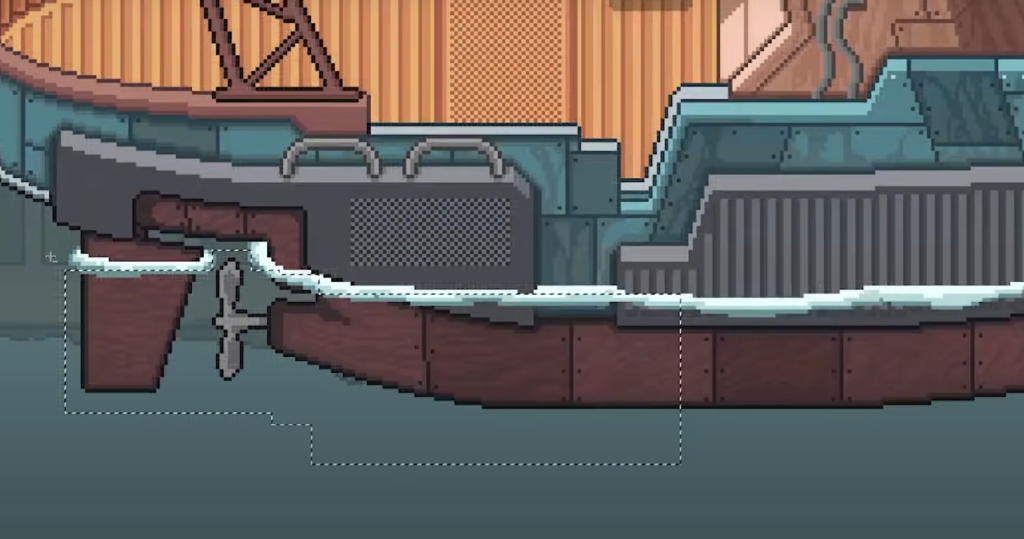
A área do porto, onde está o mercado de peixe, foi projetada para ser compacta, evitando que a extensão do cenário alongue demais o tempo de jogo. A escolha de materiais também foi pensada: como os edifícios da zona são feitos de madeira, isso foi refletido nas construções do cais, garantindo que os detalhes fossem coerentes com o ambiente.

7. Finalização e Implementação no Jogo
Após concluir o design da cidade, Noah fez ajustes finais, como suavizar a transição entre a vegetação e as calçadas. Ele também se preocupou com a animação da água e com a integração de árvores no cenário, que mudam de aparência conforme as estações do ano, usando scripts no Unity.
Além disso, ele cuidou de pontos específicos ao redor da cidade para evitar que o personagem saísse da área jogável, criando uma experiência de jogo coesa e sem falhas.

Conclusão
Noah apresentou um processo cuidadoso e bem estruturado para a criação de uma cidade em pixel art, destacando como cada etapa — do planejamento inicial aos toques finais — contribui para a construção de um ambiente que é ao mesmo tempo visualmente atraente, funcional e imersivo. Suas técnicas mostram como escolhas de design bem pensadas podem transformar pixels em um mundo vivo e coeso, capaz de envolver os jogadores de maneira natural e orgânica.
Para quem se interessar, Noah também mantém uma série de devlogs em seu canal no YouTube, onde ele compartilha todo o processo de criação do Chef RPG. É uma excelente oportunidade para acompanhar de perto o desenvolvimento do jogo e aprender ainda mais sobre sua abordagem detalhista e criativa.
Atualmente, Chef RPG está em acesso antecipado na Steam (em novembro de 2024), oferecendo aos jogadores a chance de explorar seu design vibrante e dinâmico enquanto o jogo continua a ser aprimorado. Mais do que um tutorial, o trabalho de Noah serve como inspiração para todos nós, desenvolvedores e artistas, que buscamos criar experiências inesquecíveis em nossos próprios projetos.

